Calgary Adapted Hub Website - Full Service
Logo Design, Brand Identity, Brand Development & Guidelines, Promotional Materials, Website Design/Development, Marketing Messaging, Social Media Graphics
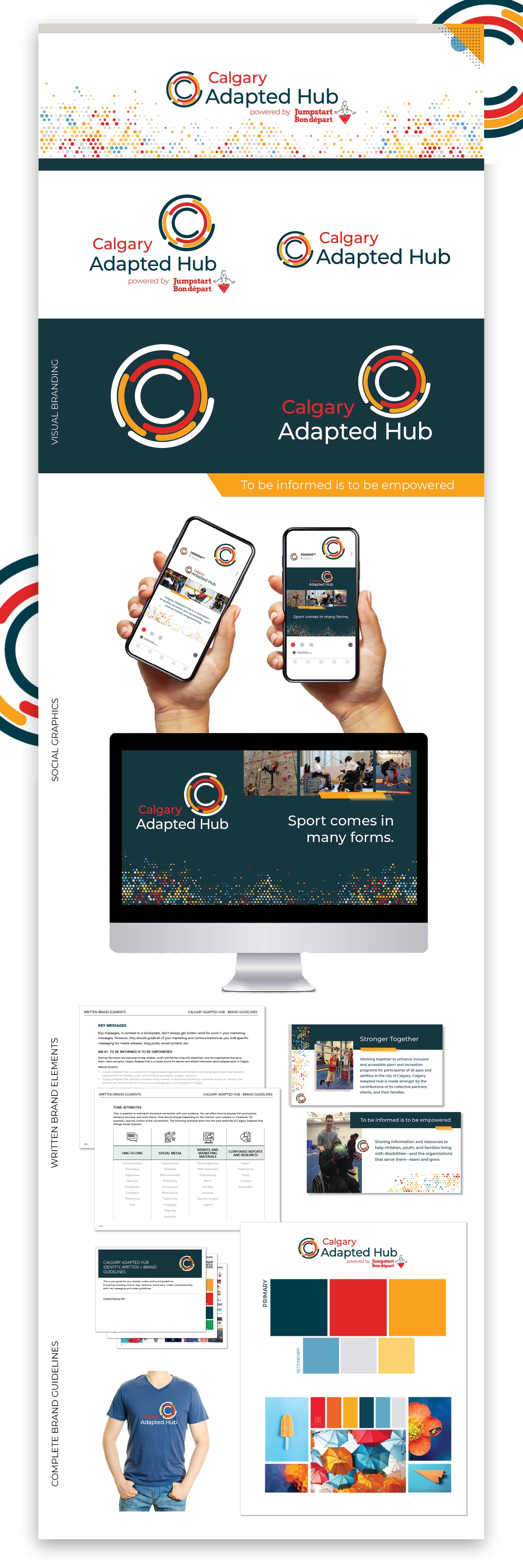
After the completion of the branding development project that included everything from brand story, tone and personality, basic marketing materials, logo usage, key messaging, brand statements, and accessibility guidelines – a functional accessible website was created. (Check out that branding project here.)
We were tasked to create a highly functional and accessible website for users to discover programs and services offered by the amazing partners that are part of the Calgary Adapted Hub. Developing a resource for families and youth to find better pathways to participation in sport and recreation that are living with disabilities that are physical, intellectual, sensory, developmental, or otherwise– is what the community needs and our team was grateful to be part of it.
Another large part of the project was to ensure that with the target demographic being community members of all abilities – it was essential that the website be fully accessible from a technical standpoint as well. Below are some of the key accessibility features we included as part of our best practices
- We write clean HTML code
- We have Semantic elements: Proper Semantic element for the content its displaying, Respect the hierarchy
- We use the alt attribute on all images: We don’t use content images as CSS background images, as screen readers can’t read them, Alt tags are descriptive and specific
- We use HTML5 elements that are more descriptive than just using <div> elements (article, section, header, footer, aside)
- Proper input types are used
- CSS order property is used for Flexbox and Grid as required
- Colour usage has proper contrast
- All links and buttons are used properly with the proper attribute tags
- Use ARIA roles to define elements when semantic HTML doesn’t fulfill all the needs
- Keyboard only navigation – tab index (for people who can’t use a mouse)
- Skip to content – An anchor link that is at the top of the page that will skip down to where the content is, so users do not have to tab through everything to get down to the content.