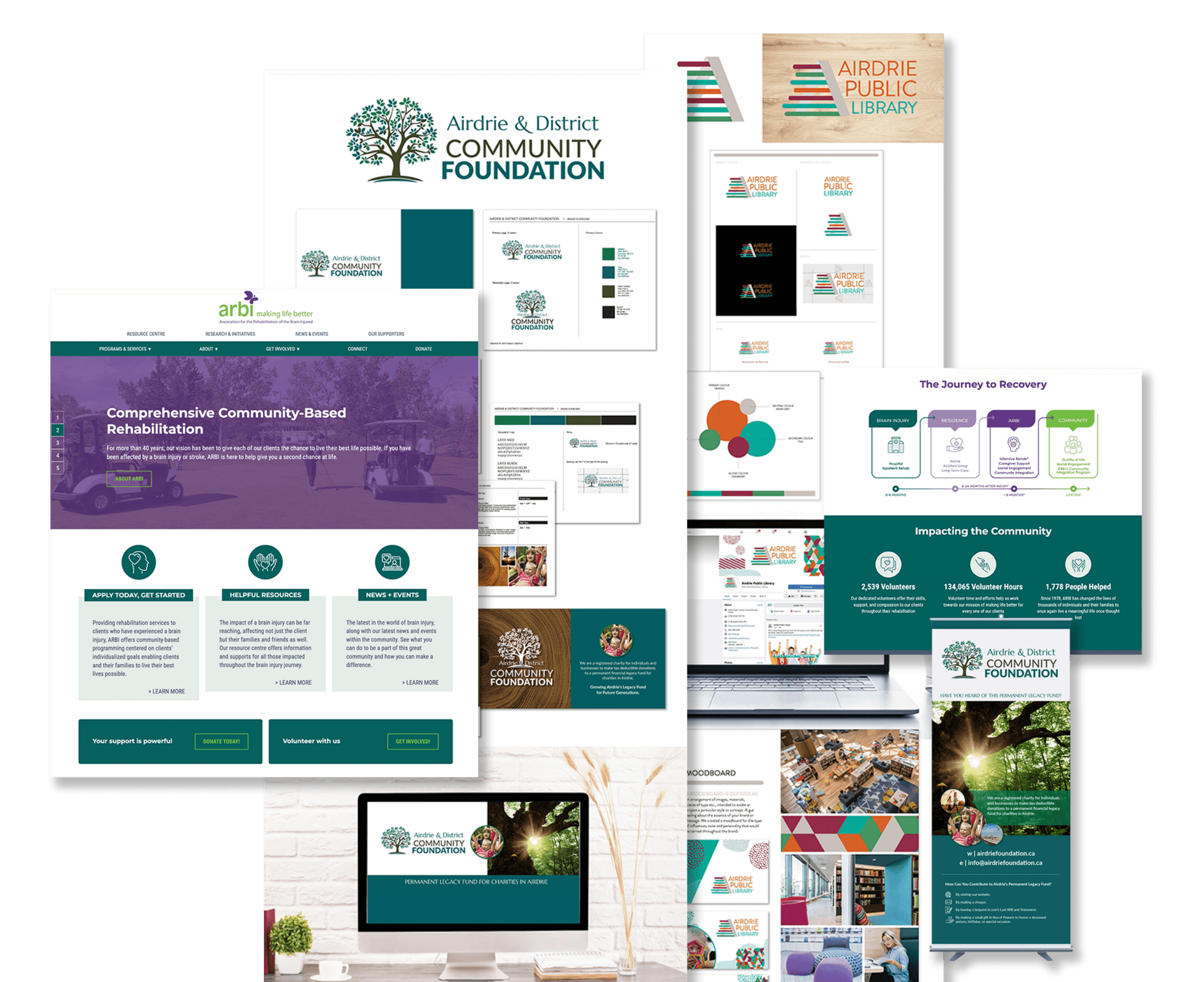
Your brand is what people think and say about you when are you aren't in the room. Branding is all about making people feel something. We create story-based branding that speaks to the heart. Whether you are a new company or need evolve and update your existing brand, we will walk you through an insightful process to create a long-term vision for your brand. Then everything is documented in easy to use templates, designs and brand guidelines.
We are a small digital agency full of curiosity and creating interesting stories for brands
Do you want to create captivating experiences and showcase the problems you solve for your customers? Starting with your customer, the hero of your story, we utilize the tools that work best to share your business with your target audience.

Services
01.
Deep Dive
Behind the Curtain
Process matters a lot when it comes to solid website design and development. Here are the phases that we move through when building your custom web experience.
Discovery
CREATIVE BRIEF & PLANNING. Discovery processes are there for a reason. It’s important to ensure fit and aligned values are there right from the start. We need to uncover a lot about you through creative brief meetings, planning, research and industry experience. From there moodboards and wire-framing can take place outlining the skeleton of your web story.
Design
UX/UI PROTOTYPING & CONTENT DEVELOPMENT. There is a lot of collaborative work in this phase. We will distill, create, and connect ideas together based on what was uncovered. We only show you the best of the ideas, from the home page designs to the prototypes. Strong communication, user experience, user interface design work are the most critical aspects at this point. Attention to big and minute detail is critical.
Development
CLEAN CODE CREATED. This is where every web project comes to life. Taking the designs and making sure that the code and technologies used are for optimal functionality and clean code. We don’t use templates, ever, for our projects. It doesn’t make sense to us when every story and business is so different. You have objectives and our job is to reach them.
Testing & Launch
TESTING CAREFULLY TO ENSURE PERFECT LAUNCH. Testing your website for all devices, proper accessibility and possible bugs is an essential step not to be rushed. It’s expected that websites be accessible for those with visual or mobility challenges. Colour blind testing, tab throughs are just two items we will test for. Launching your website with a marketing plan to share and promote the story is also something we can assist with.
Training & Ongoing Support
WE WILL TRAIN YOUR TEAM AND SUPPORT YOU GOING FORWARD. Training your team once the website is launched means that not only is your website using the most modern technologies it is also created in a way that is easy to update and manage yourself. Keep your content up to date and fresh! We are here to back-up your website, troubleshoot and keep your website secure with our ongoing support plans for years to come.

Now you know what we offer, so now what?
Get your notes together and reach out.
Start the conversation and start momentum
on your project today.

Tech We Use
TrailBlazer Award
Helping the charities that do amazing work, do bigger things.
Once a year we look for non-profit organizations that are doing really great work and have design, web or branding challenges. When you pitch to us and apply, you will have the chance to receive $10,000 worth of services from us. Applications open every September.